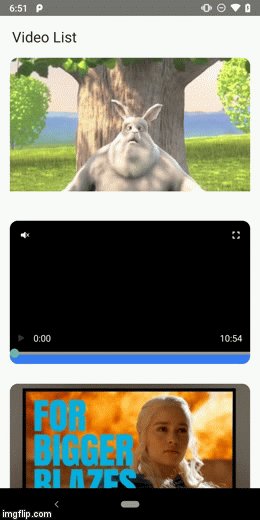
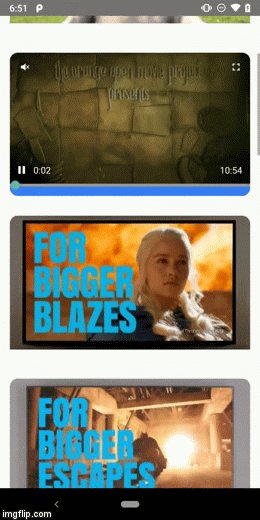
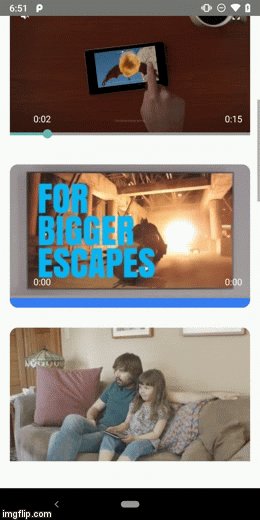
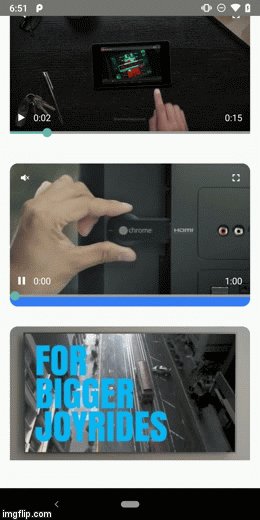
A SectionList component that identifies which item is in centre of the screen.
Installation can be done through npm or yarn:
npm i react-native-autoplay-scroll-video --saveyarn add react-native-autoplay-scroll-videoWorking Implementation as seen in GIF above - https://github.com/mikejcooper/React-Native-Autoplay-Infinity-Scroll
We extend the SectionList component adding two new props: the
- focusWindow = The number of items above and below the centre that will be triggered in the callback.
- renderItemWithInfo = Replaces normal 'renderItem' function. Introduces two booleans, itemInFocus & itemInFocusWindow.
import SectionListInFocus from '@reactly/react-native-autoplay-scroll-video'<SectionListInFocus
focusWindow={2}
renderItemWithInfo={(item: VideoData, itemInFocus: boolean, itemInFocusWindow: boolean) => {
return (
<YourListItem
playContent={itemInFocus}
loadContent={itemInFocusWindow}
/>
)
}}
{...YourSectionListProps}
/>All the SectionList props will be passed.
| Prop | Type | Description |
|---|---|---|
renderItemWithInfo |
Function |
New renderItem function |
focusWindow |
number |
Items above and below the centre that will receive itemInFocusWindow as true. |
MIT.
Mike Cooper