This codebase is moved to https://github.com/openzipkin/zipkin/tree/master/zipkin-lens, to be bundled in the default server. Please raise issue and pull request there.
Zipkin-lens is an alternative UI for OpenZipkin, which based on React, Netflix/vizceral and chartjs.
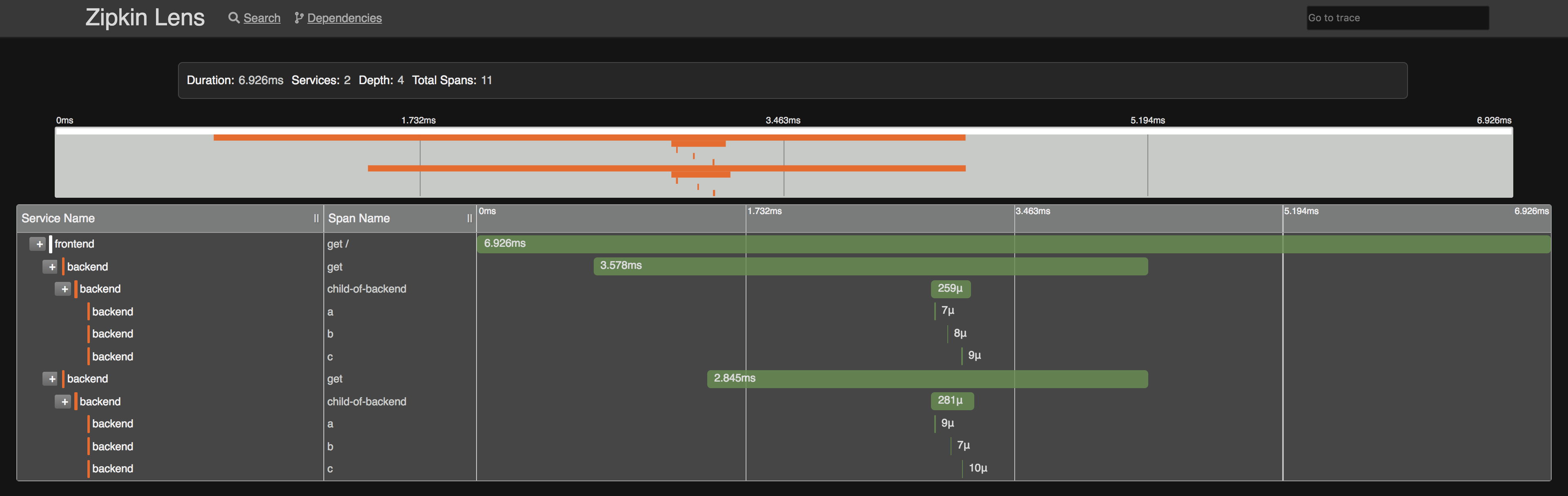
Here are a couple example screen shots:
Zipkin-lens required nodejs 10.2.0 to start. You could easily try Zipkin-lens at local using any zipkin deployment using below command:
$ npm install --dev
$ API_BASE="http://localhost:9411" npm run start
$ npm run build
Zipkin Lens can be secured by running it behind an authenticating proxy like Apache HTTPD, Nginx or similar.
Zipkin Lens design includes facets of old and new designs. Here are some notable new aspects borrowed or adapted from others.
The original Zipkin UI trace detail screen had a Zoom feature which is helpful for looking at nuance in a large trace by expanding the timeline around a group of spans. However, it did not help with navigating to these spans. We discussed the idea of a mini-map, similar to what video games use to quickly scroll to a place of interest in a game. This is especially important in messaging spans where there can be a large time gap separating clusters of spans. The initial mini-map implementation in Lens is very similar to work in Jaeger Ui, as a mini-map occurs over the trace and lets you zoom to a timeframe similar to Chrome or FireFox debug tools. The implementation was different as it is implemented with SVG, which is easier to debug than Canvas.
The original Zipkin UI trace detail screen would pop-out span details when clicking on a span. This had two problems: One was that the pop-out blocked your position in the trace, so after you close the pop-out you need to find it again. Another problem was that you cannot view two span details at the same time. Lens pops these details under a selected span. Although the data is the same as the old Zipkin UI, the gesture is the same as in Jaeger's UI and inspired by them.
The original Zipkin UI dependencies screen used a D3 library which connected services with curved arrows. These arrows varied in thickness depending on the traffic. When you clicked an arrow, details would pop out. The initial version of Lens uses the same library as Haystack Ui to present service dependencies: Netflix Vizceral.