🚨 📦 This repository is archived, superseded by flat-editor
Flat is a VSCode extension that steps you through the process of creating a Flat action, which makes it easy to fetch data and commit it to your repository as flatfiles.
Just as materialized views make it easier and faster to work the results of a query, Flat makes it easy to materialize data from anywhere into your workspace.
Flat streamlines a pattern popularized by Simon Willison and Alex Gaynor). The pattern of pulling data into git is an interesting one that deserves a dead-simple developer experience. Flat is an experiment from GitHub's Office of the CTO to make it easier for anyone to employ this pattern.
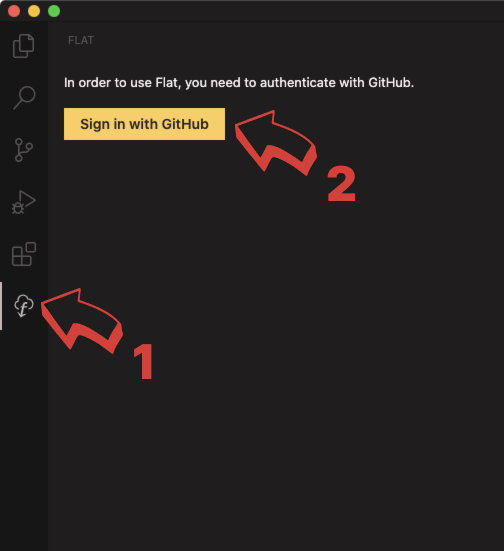
To use Flat, install the extension and click the Flat icon in the sidebar. You will prompted to authenticate with GitHub (nb: Flat uses the user:email and repo scopes):
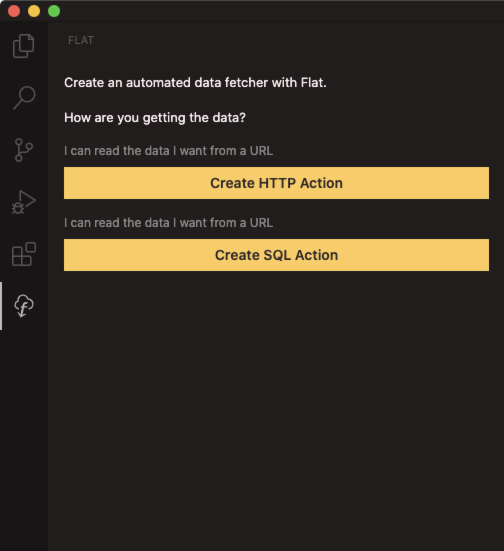
Once authenticated, Flat will either guide you through the steps for creating a Flat action, or list all workflow runs of said action.
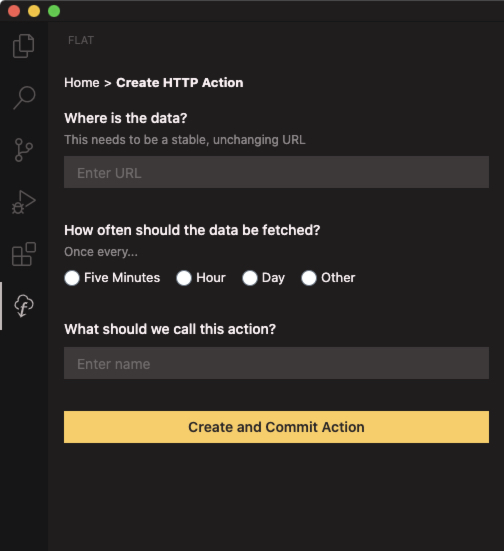
To create an HTTP action, you'll be asked for the following inputs:
- A URL
- A CRON schedule
- A name
These inputs will be used to generate and commit a .github/workflows/flat.yaml file to your repository.
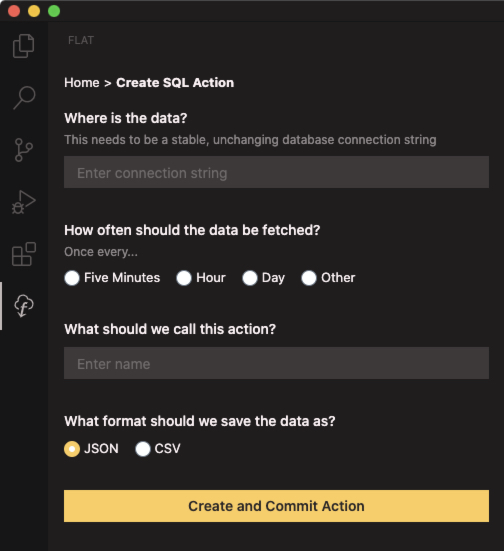
To create a SQL action, you'll be asked for the following inputs:
- A database connection string *
- A CRON schedule
- A format for saving your data (CSV or JSON)
- A name
* Note that we will encrypt this value and create a GitHub secret in your repository for this connection string. No sensitive data will be committed to your repository.
These inputs will be used to generate and commit a .github/workflows/flat.yaml file to your repository.
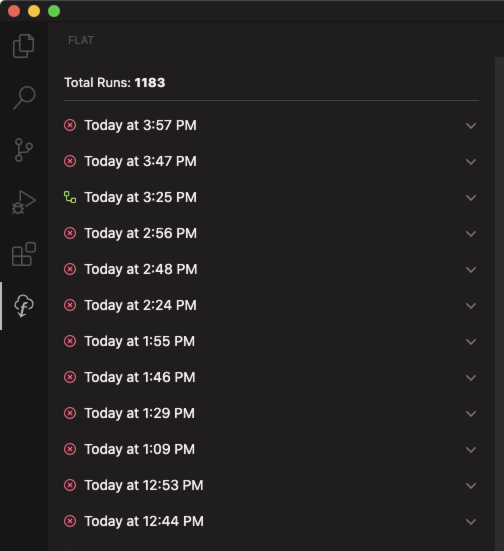
If Flat determines that you already have an action with runs, it will instead list these runs:
For documentation of the various configuration options that this extension uses in flat.yaml, see the Flat action documentation.