open-related-file is a VS code extension written to improve my programming workflow. Feel free to use it as you please.
Open related files will open files that have the same base name as the currently focused file.
Create related files will create (if it doesn't already exist) files with the same base name but with one or more extensions specified in the configuration object OpenRelatedFiles.createFileMap.
NOTE
File extension names are computed based on the first period
..Therefore, when opening related files of
some.name.bs.js, the following will be considered related:some.ext some.another.extWhereas the following will not be considered related:
some.name some.name.js
Open related files is accessible from the command palette.
You can add a custom keybinding as well:
"key": "<some key binding>"
"command": "openRelatedFiles.open",
"when": "editorTextFocus"
Create related files is accessible from the command.
You can also add a custom keybinding for this:
"key": "<some key binding>"
"command": "openRelatedFiles.create",
"when": "editorTextFocus"
openRelatedFiles.ignoreExt
-
Array of file extensions to ignore when opening related files.
Example:
"openRelatedFiles.ignoreExt" = [ ".bs.js", ".ignored_file_type", ... ]
openRelatedFiles.createFileMap
-
Object map of file extensions to create
Example:
"openRelatedFiles.createFileMap" = { ".re": [ ".pcss", ".md", ".some_other_ext" ] }Ths above will create and open
SomeFile.pcss,SomeFile.md,SomeFile.some_other_extif you run the command withSomeFile.rein focus. If the file already existed, it will not be overwritten.
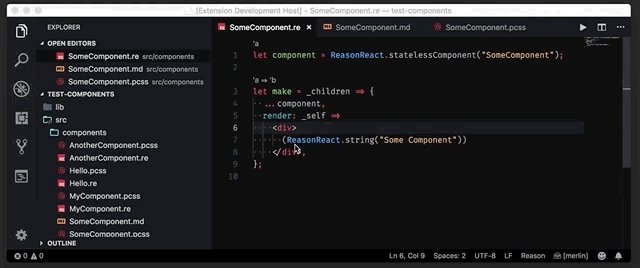
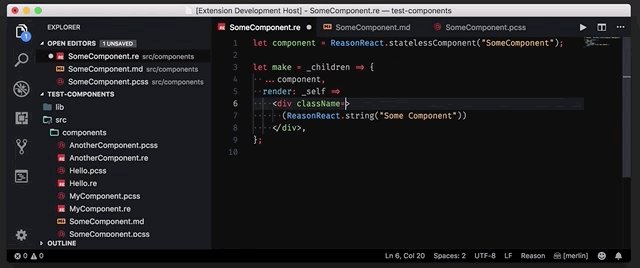
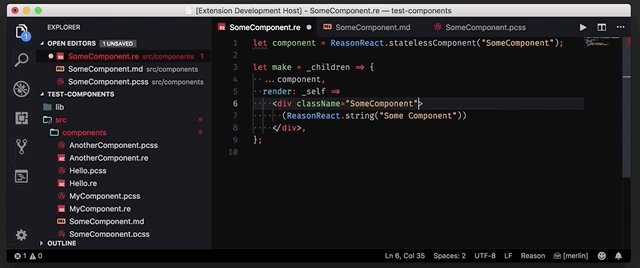
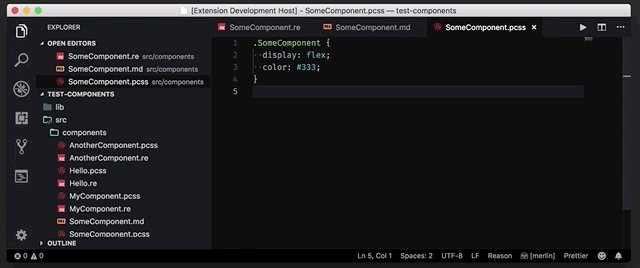
I write Reason code most of the time. Specifically, many times I find myself writing ReasonReact components that typically have the following directory structure:
workspace/
├── components/
├── SomeComponent.re
├── SomeComponent.bs.js
├── SomeComponent.pcss
└── ...
Multiply the above by even a digit's worth of components and add VS Code's notorious file explorer issues like this and the amount of time spent looking for related files adds up.