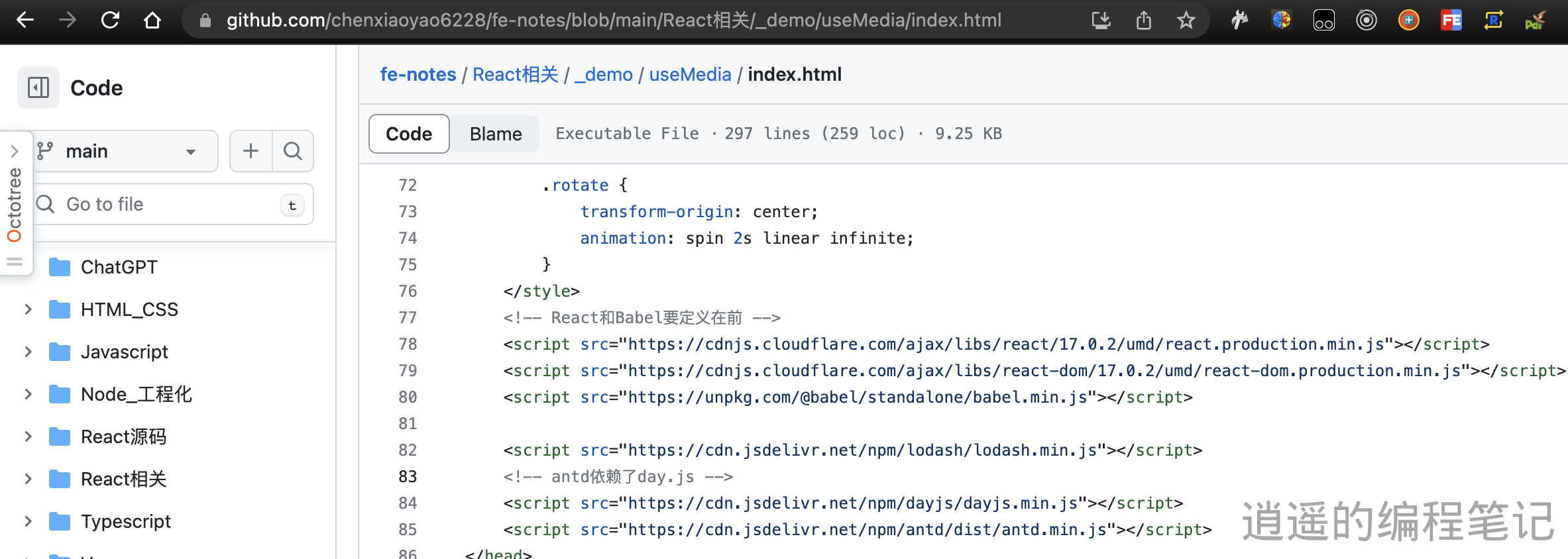
fe-notes项目里面有很多的 demo 演示页面,很多时候都仅仅是一个 html 页面(跑起来复杂的页面比如 React 应用也使用 CDN 方案),虽然可以右键菜单保存到本地进行预览,但是还是比较繁琐,如何能直接在线打开预览?
经过搜索可以发现了一个github bitbucket html-preview的仓库,但是有些小 bug, 于是独立部署了一下
使用方式是这样的, 有个名为html-preview独立的 repo 可以用来承载所有 repo 中的 html 加载的流程, 对应需要预览的内容通过查询字符传入
下面讲讲工作原理:
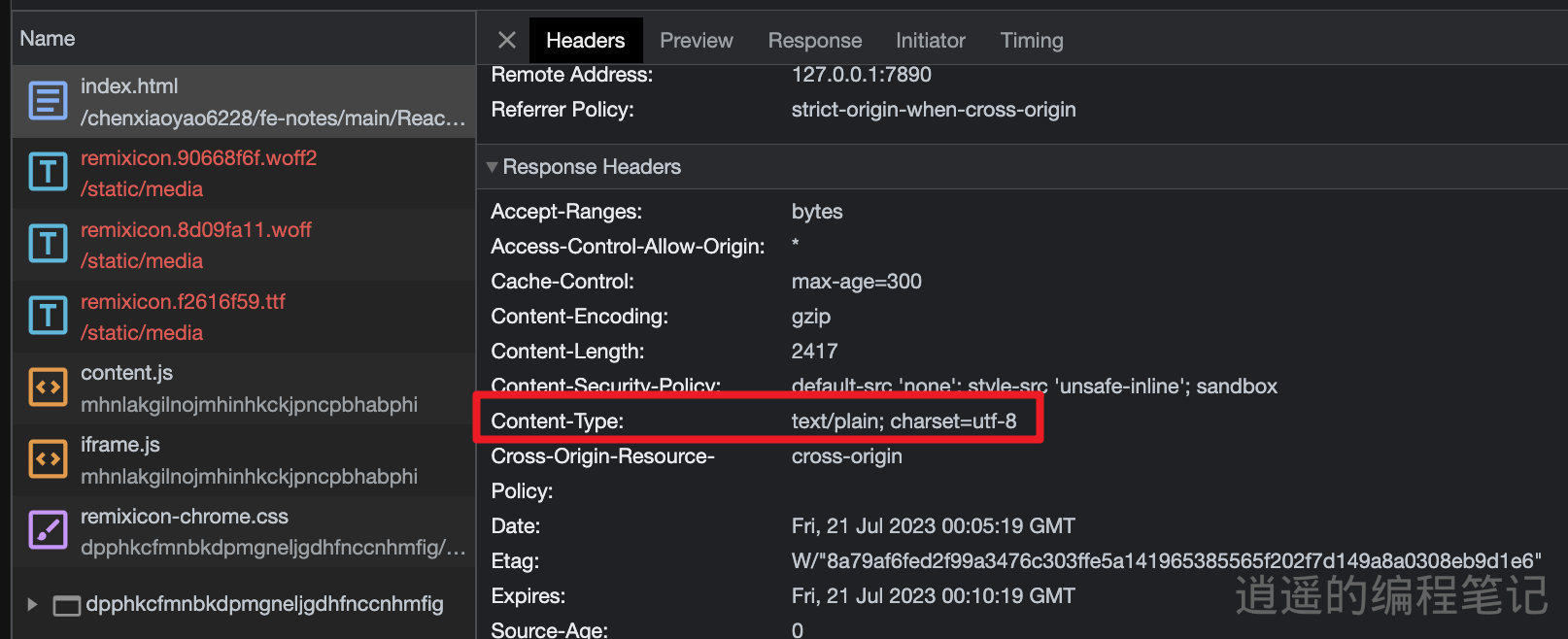
Github 实际上是支持直接获取文件内容的
原本在这里的内容
对应可以在这里拿到
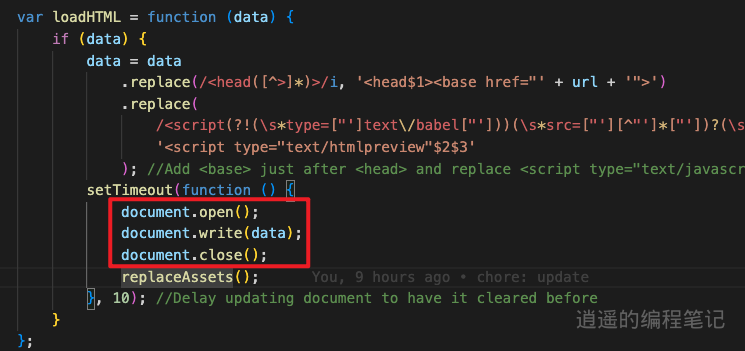
在拿到 html 文本之后,调用document.open相关的 api 进行写入
目前此方案还不支持 esm 引入(不折腾了, 复杂的东西就直接上 code-sandbox 吧,毕竟只是临时写写 demo),社区已经有一些尝试但是还不完全,有兴趣请看参考的部分